
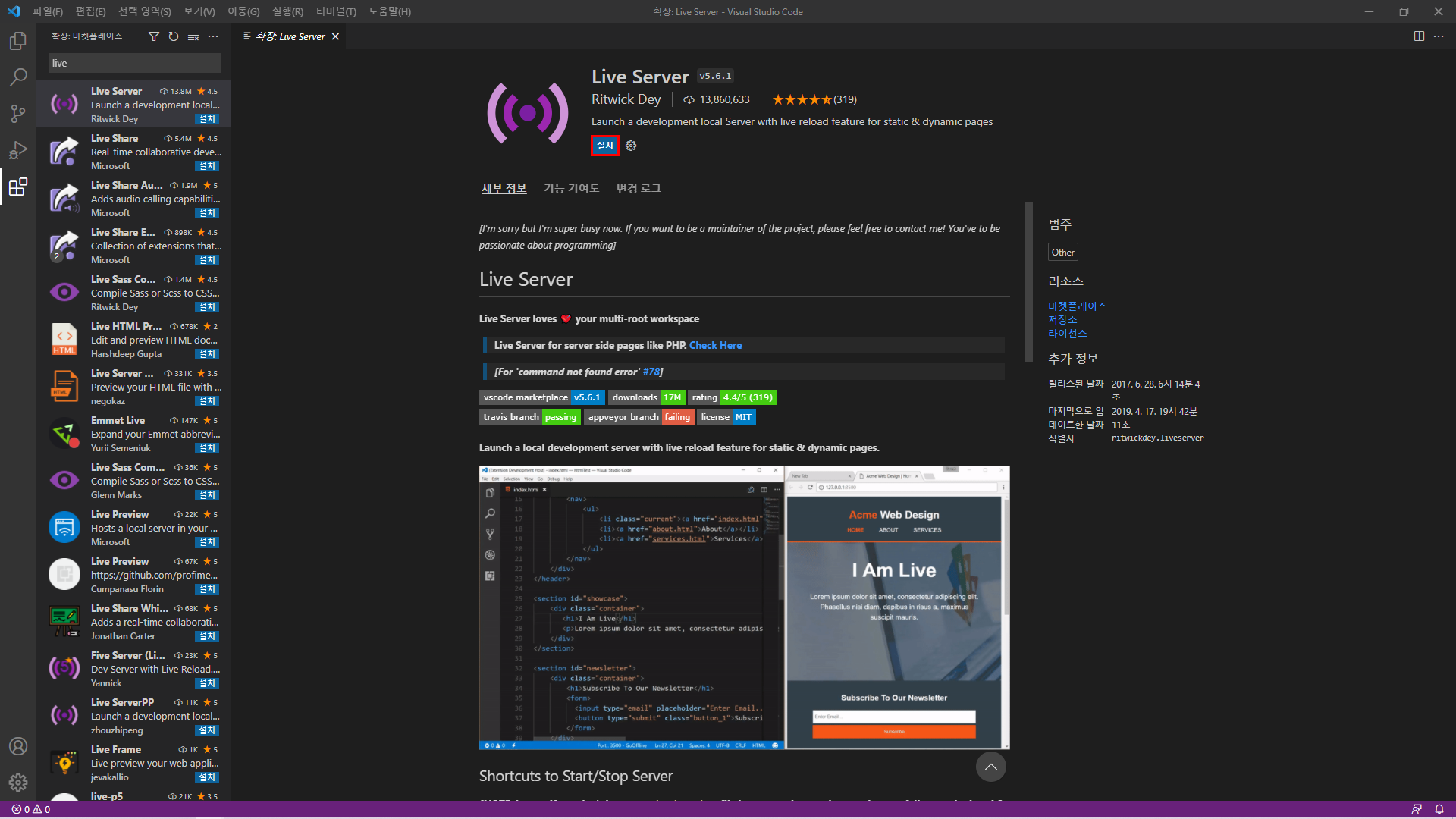
1. 확장 기능 추가 : Live Server 설치
비주얼 스튜디오 코드 확장 기능 중 Live Server을 사용하면 코드를 수정할 때마다 웹 브라우저에서 바로 확인할 수 있기 때문에 편리한 개발 기능 중 하나입니다.

확장 기능은 설치하고 비주얼 스튜디오 코드를 다시 시작해야 적용이 됩니다.
버전에 따라 설치 후 '활성화하려면 다시 로드' 라는 버튼이 나오는 경우도 있으니 해당 버튼을 누르면 재시작 하는 것과 동일합니다.
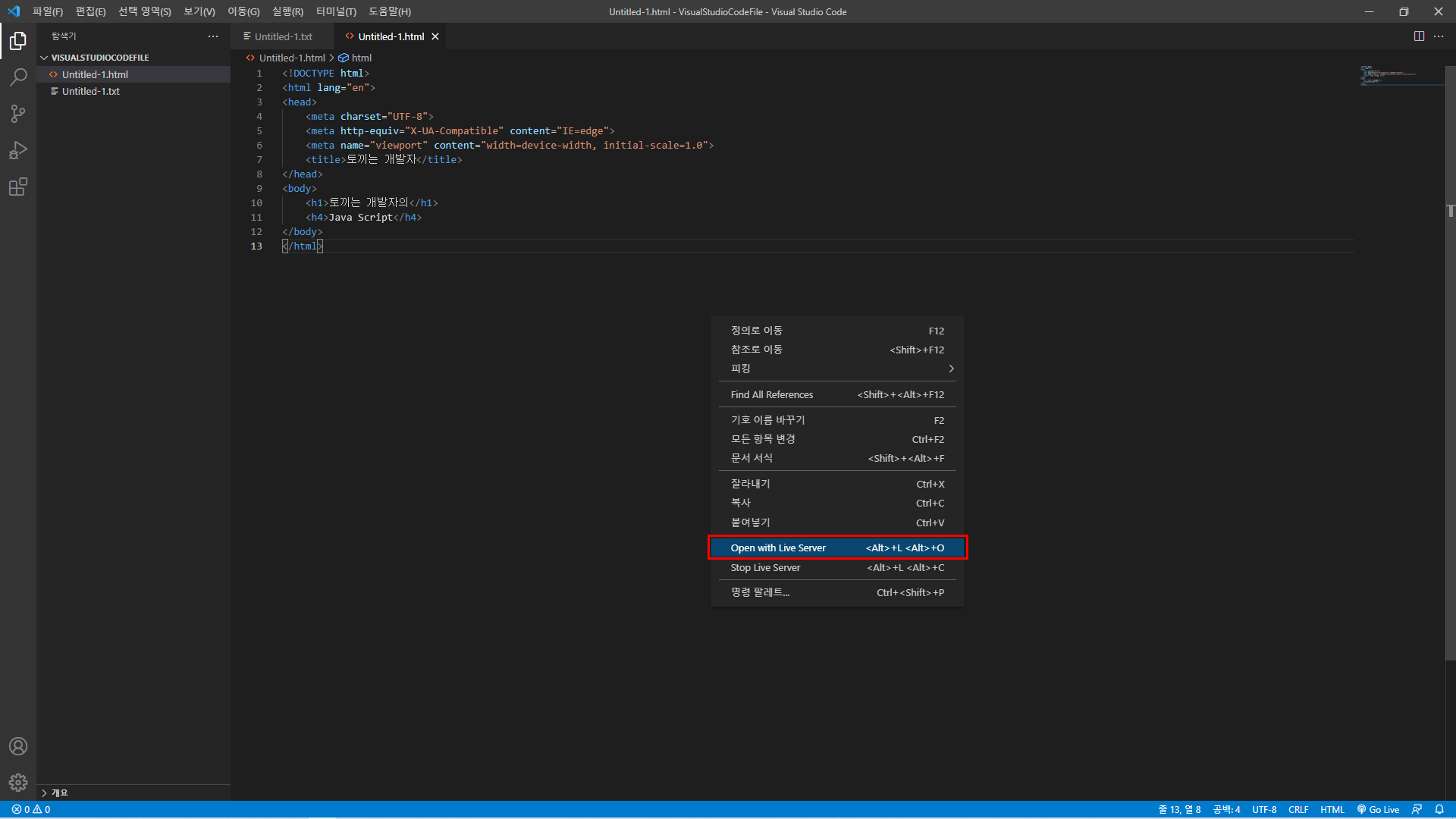
2. 확장 기능 사용하기 : 마우스 오른쪽 클릭 - Open with Live Server 선택

*작성코드 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>토끼는 개발자</title>
</head>
<body>
<h1>토끼는 개발자의</h1>
<h4>Java Script</h4>
</body>
</html>
*오류 : Open with Live Server가 뜨지 않을 경우
1) 작업 중인 파일 저장 여부 확인
2) 저장했는데도 나타나지 않으면
작업 중인 PC 계정 폴더(보통 사용자 또는 User로 되어 있음) > .vscode 폴더 > extensions 폴더 > ritwickdey.liveserver-5.6.1 삭제 > 비주얼스튜디오코드에서 Live Server 다시 설치

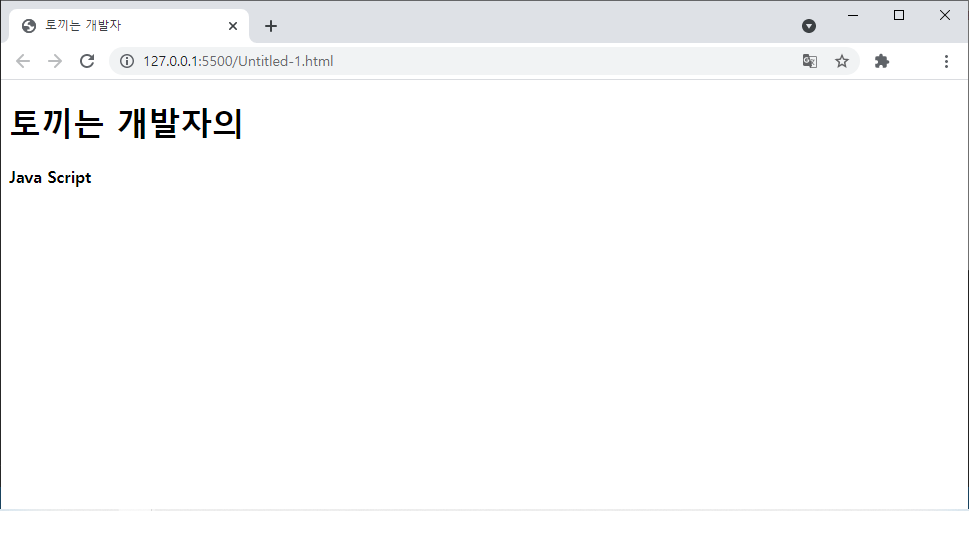
3. 브라우저 창에 작성한 소스 반영되었는지 확인하면 완료

728x90
'Programming > JavaScript' 카테고리의 다른 글
| [JS] 글자 클릭하면 글자색이 바뀌는 자바 스크립트 / 클릭 이벤트 - 토끼는 개발자 (0) | 2021.08.16 |
|---|---|
| [JS] 5. HTML 자동 완성 기능 / HTML Snippets - 토끼는 개발자 (0) | 2021.08.14 |
| [JS] 3. 비주얼 스튜디오 코드 한글판 설정 방법 - 토끼는 개발자 (0) | 2021.08.12 |
| [JS] 2. 비주얼 스튜디오 코드 설치 / 자바스크립트 편집 프로그램 설치 - 토끼는 개발자 (0) | 2020.11.06 |
| [JS] 1. 자바스크립트(JavaScript)란? - 토끼는 개발자 (0) | 2020.11.02 |



