
1. onclick 이벤트 자바스크립트 소스 작성
마우스 클릭을 하고 나면 발생하게 할 이벤트가 있을 때 사용
예: 글자 클릭했을 때 다른 글자로 바뀌거나 글자색이 바뀌게 할 때
*작성코드 예시
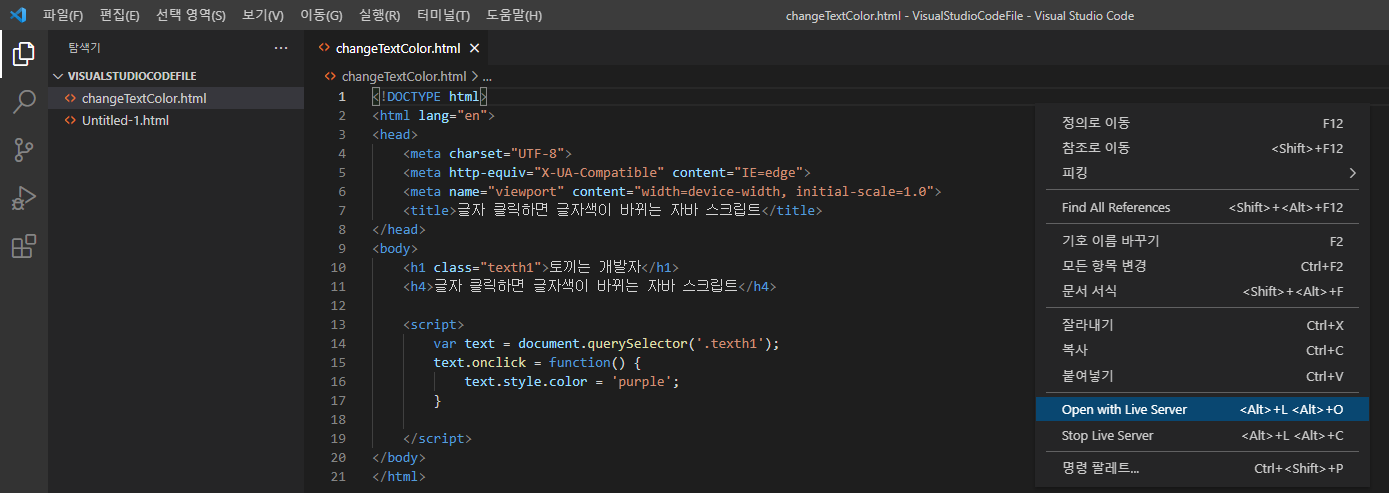
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글자 클릭하면 글자색이 바뀌는 자바 스크립트</title>
</head>
<body>
<h1 class="texth1">토끼는 개발자</h1>
<h4>글자 클릭하면 글자색이 바뀌는 자바 스크립트</h4>
<script>
var text = document.querySelector('.texth1');
text.onclick = function() {
text.style.color = 'purple';
}
</script>
</body>
</html>
2. 마우스 오른쪽 클릭 후 Open with Live Server

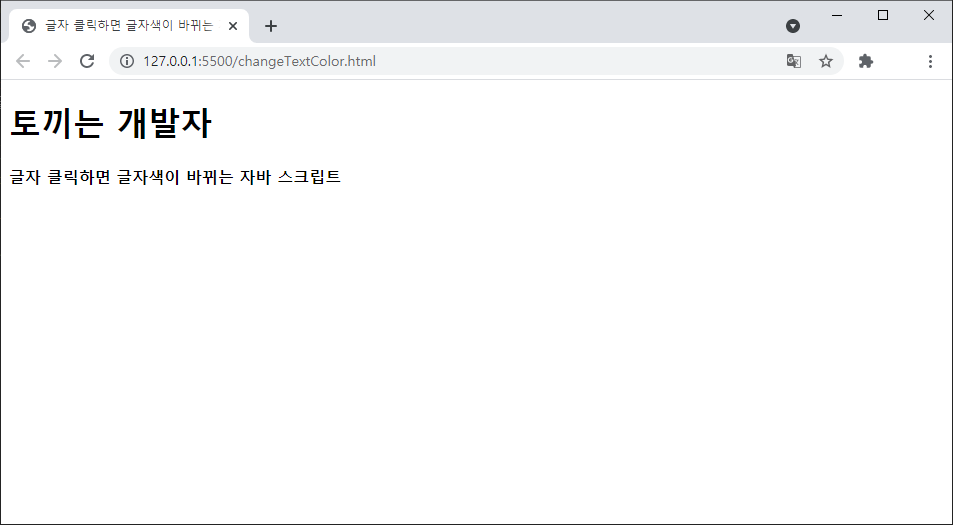
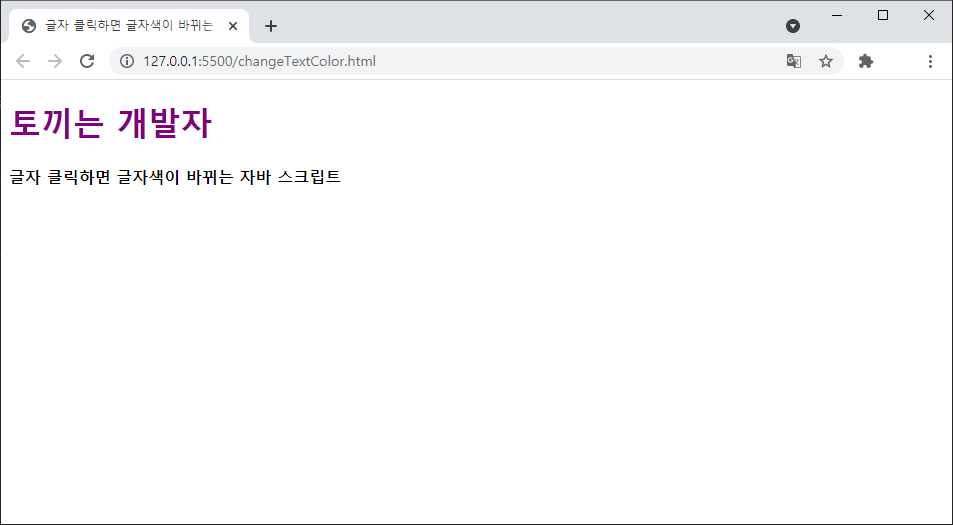
3. 마우스로 '토끼는 개발자' 클릭

4. 글자 색이 변경된 것을 확인

728x90
'Programming > JavaScript' 카테고리의 다른 글
| [JS] 크롬 브라우저에서 개발자 도구 콘솔에 자바스크립트 사용하기 - 토끼는 개발자 (0) | 2021.08.19 |
|---|---|
| [JS] 자바스크립트 파일 외부에서 연결하기 - 토끼는 개발자 (0) | 2021.08.17 |
| [JS] 5. HTML 자동 완성 기능 / HTML Snippets - 토끼는 개발자 (0) | 2021.08.14 |
| [JS] 4. 비주얼 스튜디오 코드 라이브 서버 확장 기능 설정 / 수정한 코드 바로 확인하는 방법 - 토끼는 개발자 (0) | 2021.08.14 |
| [JS] 3. 비주얼 스튜디오 코드 한글판 설정 방법 - 토끼는 개발자 (0) | 2021.08.12 |



