
매번 새 파일에 html 구조를 복사하고 붙여넣기를 하면 번거롭습니다.
작업 효율을 높이기 위해 빠르고 편리한 HTML 자동 완성 기능 스닙펫에 대해 소개합니다.
한 줄 요약 : html:5 만 기억하셔도 됩니다.
1. 새 파일을 열어줍니다.(단축키: Ctrl+N)
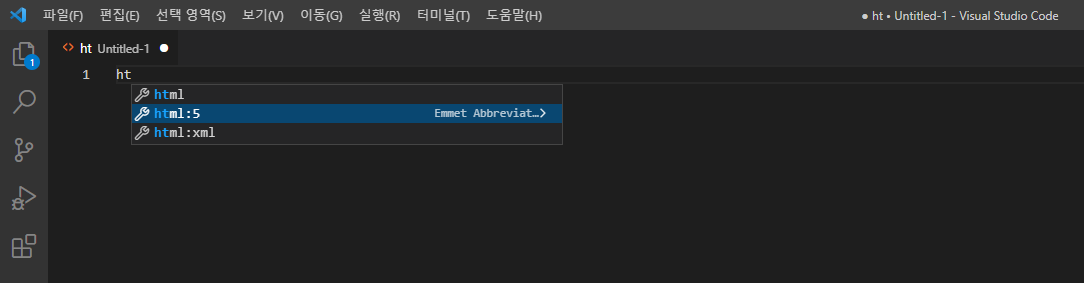
2. ht를 작성하면 하단에 3개의 리스트가 뜨는데 그 중 html:5를 선택합니다. *리스트가 뜨지 않을 경우 아래 참고1 내용 확인

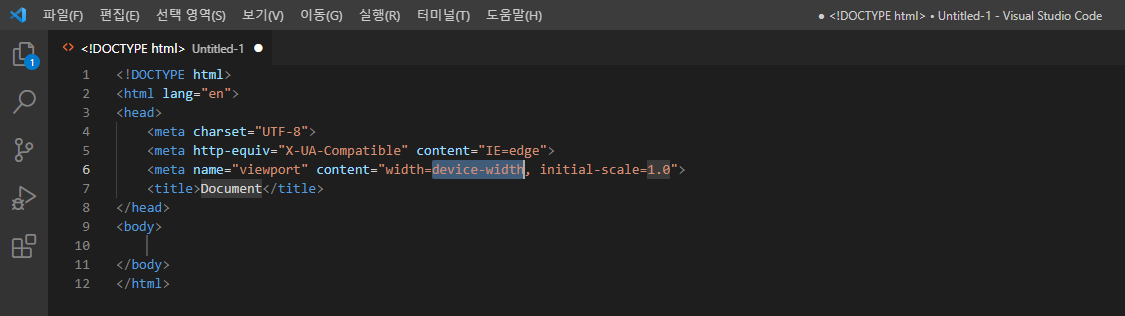
3. <body>이 곳에 소스 반영</body>

*참고1
만약 html 리스트가 나타나지 않을 경우
1. 작업 중인 파일이 저장되었는지 확인(저장해도 안 될 경우 2번 확인)
2. 저장된 파일의 확장자가 .html이 맞는지 확인(아니라면 확장자를 .html로 수정)
파일명 수정 예시: Untitled-1.txt > .html로 수정
*참고2
확장 기능 중 HTML Snippets가 있습니다.
이 확장 기능을 사용하면 전체 HTML 태그를 포함하고 있으니 참고하면 좋습니다.

728x90
'Programming > JavaScript' 카테고리의 다른 글
| [JS] 자바스크립트 파일 외부에서 연결하기 - 토끼는 개발자 (0) | 2021.08.17 |
|---|---|
| [JS] 글자 클릭하면 글자색이 바뀌는 자바 스크립트 / 클릭 이벤트 - 토끼는 개발자 (0) | 2021.08.16 |
| [JS] 4. 비주얼 스튜디오 코드 라이브 서버 확장 기능 설정 / 수정한 코드 바로 확인하는 방법 - 토끼는 개발자 (0) | 2021.08.14 |
| [JS] 3. 비주얼 스튜디오 코드 한글판 설정 방법 - 토끼는 개발자 (0) | 2021.08.12 |
| [JS] 2. 비주얼 스튜디오 코드 설치 / 자바스크립트 편집 프로그램 설치 - 토끼는 개발자 (0) | 2020.11.06 |



