크롬 브라우저에서도 간단한 자바스크립트를 작성할 수 있는데 방법은 브라우저를 열어준 뒤 F12를 누르기만 하면 된다.
F12를 누르면 개발자 도구가 열리는데 이 콘솔 창에서 간단한 자바스크립트 함수를 사용해 어떤 결과가 나타나는지 확인해보려고 한다.
1. 크롬 브라우저 열기

2. 키보드 F12 누르기

3. 자바스크립트 함수 써보기
1) prompt() : 사용자가 값을 입력할 수 있는 창을 띄우는 함수
prompt("값을 입력할 수 있는 창 띄우기");
prompt("값을 입력할 수 있는 창 띄우기", "미리 값 입력해놓을 때 사용");
2) alert() : 알림 표시할 때 사용하는 함수
alert("알림 표시하는 창 띄울 때 사용하는 함수");
3) document.write() : 괄호 안 내용을 화면에 표시하는 역할, 결과값을 브라우저에 출력할 때 많이 사용
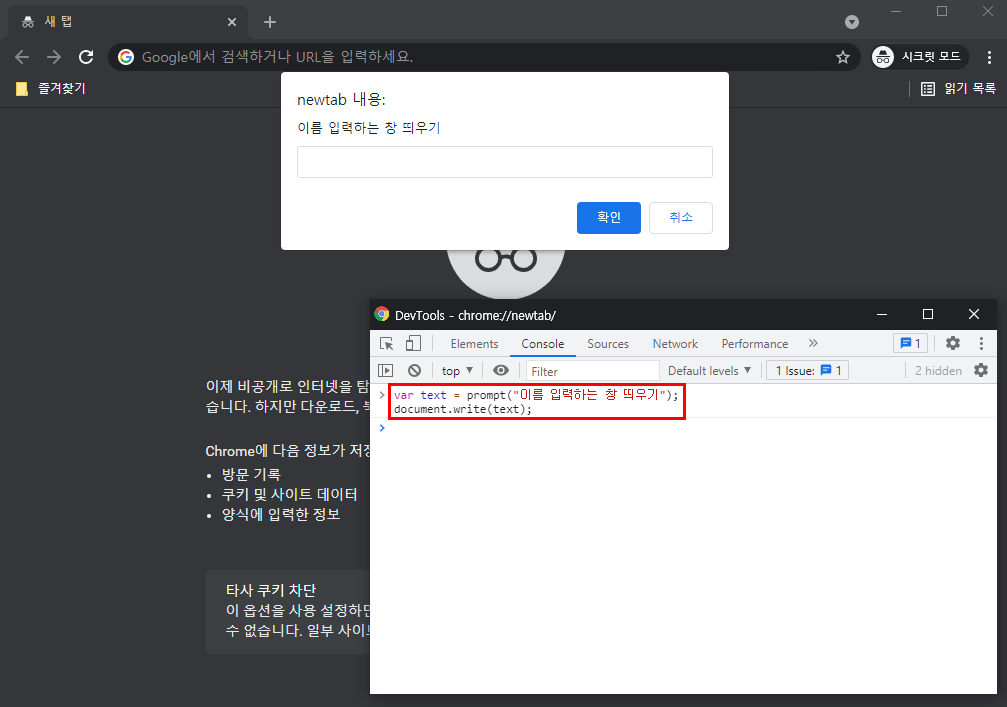
var text = prompt("이름 입력하는 창 띄우기");
document.write(text);
*참고
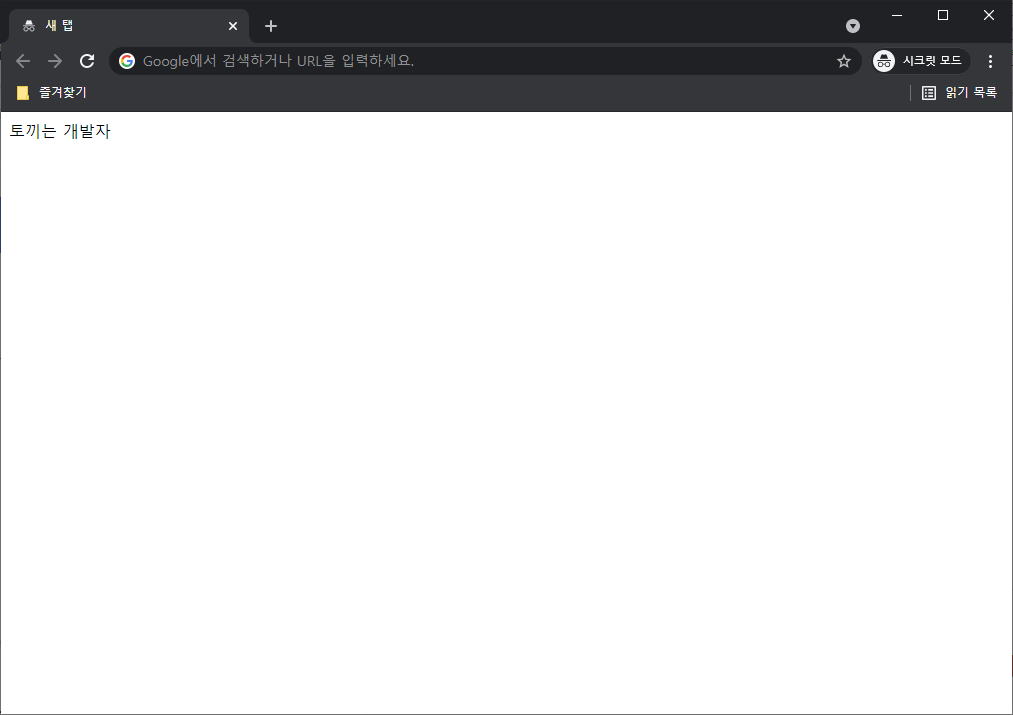
이름 입력하는 창을 띄우고 입력한 텍스트는 확인 버튼을 누르면 브라우저에 나타나는 것 확인 가능
 |
 |
728x90
'Programming > JavaScript' 카테고리의 다른 글
| [JS] DOM 요소에 접근하는 방법 / DOM 접근 함수(메서드) 소개 - 토끼는 개발자 (0) | 2021.09.05 |
|---|---|
| [JS] DOM에 대해서 - 토끼는 개발자 (0) | 2021.09.04 |
| [JS] 자바스크립트 파일 외부에서 연결하기 - 토끼는 개발자 (0) | 2021.08.17 |
| [JS] 글자 클릭하면 글자색이 바뀌는 자바 스크립트 / 클릭 이벤트 - 토끼는 개발자 (0) | 2021.08.16 |
| [JS] 5. HTML 자동 완성 기능 / HTML Snippets - 토끼는 개발자 (0) | 2021.08.14 |



