1. DOM이란?
Document Object Model을 줄여 DOM(돔) 이라고 부르며, 이 용어는 문서 객체 모델이라고도 합니다. DOM은 웹 문서의 모든 요소를 문서화해놓고, 자바스크립트를 사용할 때 문서화 한 각 요소별로 접근할 수 있도록 도와주는 일종의 번역기(웹 화면을 글자로 나타내주는)라고 이해해주시면 됩니다.
2. 예시 화면을 통한 설명
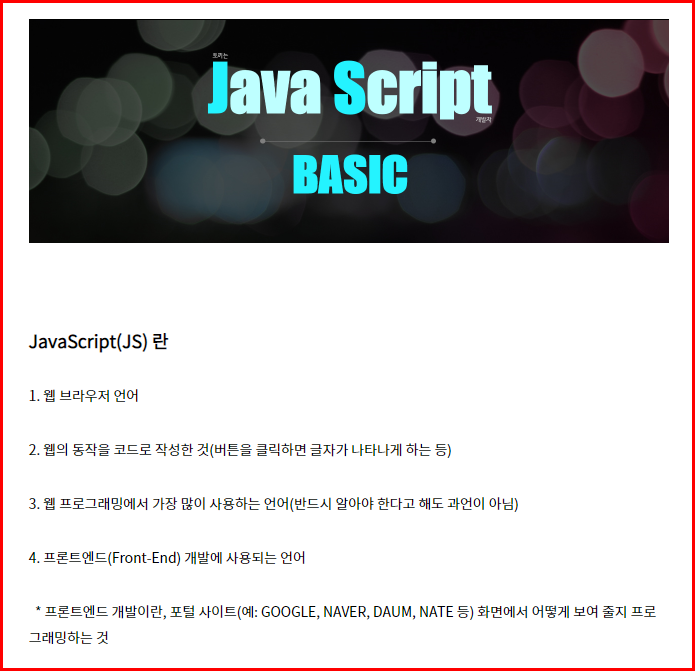
아래 이미지 내에는 사진, 글(제목, 내용) 등 여러 요소들이 있습니다. 상단에는 이미지, 하단에는 내용 순으로 위치하게 됩니다.
그렇다면 아래 웹 브라우저의 화면을 DOM 형식으로 표현하게 된다면 어떻게 나타낼 수 있을까요? 3번 내용을 통해 확인합니다.

[JS] 1. 자바스크립트(JavaScript)란? - 토끼는 개발자
JavaScript(JS) 란 1. 웹 브라우저 언어 2. 웹의 동작을 코드로 작성한 것(버튼을 클릭하면 글자가 나타나게 하는 등) 3. 웹 프로그래밍에서 가장 많이 사용하는 언어(반드시 알아야 한다고 해도 과언
psy-hare.tistory.com
3. DOM 형식(요소별 태그 표현)
위 이미지는 웹 브라우저에서 우리가 볼 수 있는 화면이고, 이 웹 문서를 미리 정해놓은 규칙에 따라 요소별로 글자로만 나타내준다면 어떻게 표현할 수 있을까요? 큰 골격으로만 봤을때 각 요소별 태그를 간략하게 작성하면 아래와 같습니다.
<div>
<span>
<img>
</span>
<h4>JavaScript(JS) 란</h4>
<p>1. 웹 브라우저 언어</p>
<p>2. 웹의 동작을 코드로 작성한 것(버튼을 클릭하면 글자가 나타나게 하는 등)</p>
<p>3. 웹 프로그래밍에서 가장 많이 사용하는 언어(반드시 알아야 한다고 해도 과언이 아님)</p>
<p>4. 프론트엔드(Front-End) 개발에 사용되는 언어</p>
<p> * 프론트엔드 개발이란, 포털 사이트(예: GOOGLE, NAVER, DAUM, NATE 등) 화면에서 어떻게 보여 줄지 프로그래밍하는 것</p>
</div>
다음 글에서는 자바스크립트로 DOM 요소에 접근하는 방법에 대해 작성하겠습니다.
DOM에 접근하는 함수가 궁금하다면 다음 글을 참고해주세요.
728x90
'Programming > JavaScript' 카테고리의 다른 글
| [JS] DOM 요소에 접근하는 방법 / DOM 접근 함수(메서드) 소개 - 토끼는 개발자 (0) | 2021.09.05 |
|---|---|
| [JS] 크롬 브라우저에서 개발자 도구 콘솔에 자바스크립트 사용하기 - 토끼는 개발자 (0) | 2021.08.19 |
| [JS] 자바스크립트 파일 외부에서 연결하기 - 토끼는 개발자 (0) | 2021.08.17 |
| [JS] 글자 클릭하면 글자색이 바뀌는 자바 스크립트 / 클릭 이벤트 - 토끼는 개발자 (0) | 2021.08.16 |
| [JS] 5. HTML 자동 완성 기능 / HTML Snippets - 토끼는 개발자 (0) | 2021.08.14 |



