이전 글에서 글자를 클릭하면 글자 색이 바뀌는 HTML 문서를 작성했다.
HTML 문서에서 자바스크립트를 같이 작성했다면 이번에는 HTML 문서와 JavaScript 문서를 따로 분리 후 HTML 문서에 JavaScript 문서를 불러오는 방법을 알아보려고 한다.
지금이야 소스 양이 적어서 분리하는 것에 의의를 두는 것이 이해하기 어려울 수 있지만, 대규모 프로젝트를 진행하거나 역할을 나눠 소스를 작성하게 되면 기능별로 구분해야 할 일이 생기기 마련이고 그 때 외부에서 자바스크립트 파일을 연결하여 사용하는 방법을 숙지하고 사용한다면 가독성이 좋은 소스를 작성할 수 있다.
이전 글 참고 :
[JS] 글자 클릭하면 글자색이 바뀌는 자바 스크립트 / 클릭 이벤트 - 토끼는 개발자
1. onclick 이벤트 자바스크립트 소스 작성 마우스 클릭을 하고 나면 발생하게 할 이벤트가 있을 때 사용 예: 글자 클릭했을 때 다른 글자로 바뀌거나 글자색이 바뀌게 할 때 *작성코드 예시
psy-hare.tistory.com
1. HTML 문서에서 <script></script> 태그 안의 내용을 잘라내기 합니다.

2. 확장자 .js 파일을 새로 만듭니다.(파일명 예시 : changeTextColor.js)

3. js 파일에 <script></script> 태그 부분을 붙여주기 합니다.

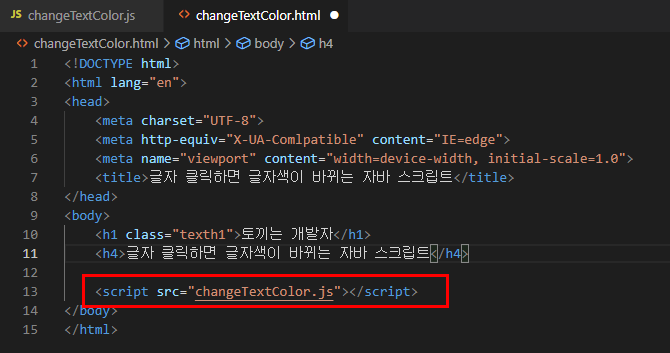
4. html 문서로 돌아와 분리했던 script 파일을 불러오기 합니다.

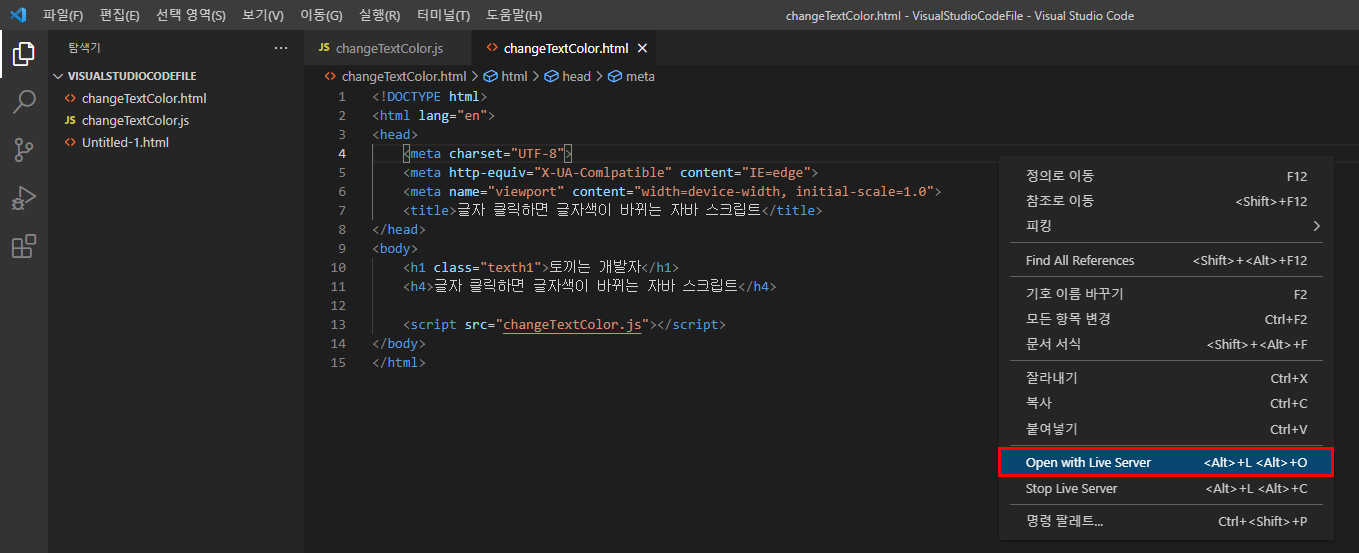
5. 마우스 우클릭 - Open with Live Server

6. 결과 확인
- 글자를 눌렀을 때 글자 색이 바뀐 것을 확인했다면, HTML 문서에 외부 자바스크립트 파일을 가져와 연결하기 성공

*결과
-HTML(파일명 : changeTextColor.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Comlpatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글자 클릭하면 글자색이 바뀌는 자바 스크립트</title>
</head>
<body>
<h1 class="texth1">토끼는 개발자</h1>
<h4>글자 클릭하면 글자색이 바뀌는 자바 스크립트</h4>
<script src="changeTextColor.js"></script>
</body>
</html>
-JS(파일명 : changeTextColor.js)
var text = document.querySelector('.texth1');
text.onclick = function() {
text.style.color = 'purple';
}
728x90
'Programming > JavaScript' 카테고리의 다른 글
| [JS] DOM에 대해서 - 토끼는 개발자 (0) | 2021.09.04 |
|---|---|
| [JS] 크롬 브라우저에서 개발자 도구 콘솔에 자바스크립트 사용하기 - 토끼는 개발자 (0) | 2021.08.19 |
| [JS] 글자 클릭하면 글자색이 바뀌는 자바 스크립트 / 클릭 이벤트 - 토끼는 개발자 (0) | 2021.08.16 |
| [JS] 5. HTML 자동 완성 기능 / HTML Snippets - 토끼는 개발자 (0) | 2021.08.14 |
| [JS] 4. 비주얼 스튜디오 코드 라이브 서버 확장 기능 설정 / 수정한 코드 바로 확인하는 방법 - 토끼는 개발자 (0) | 2021.08.14 |



